
Hearology Landing Page
Task: developing landing page mock-ups for a leading London ear wax removal clinic.
Landing page work stages
- We receive analytical data concerning the old landing page from the customer: clickmap, scroll depth, OS audience, device popularity, screen resolution etc. We review the demands necessary for the new landing page.
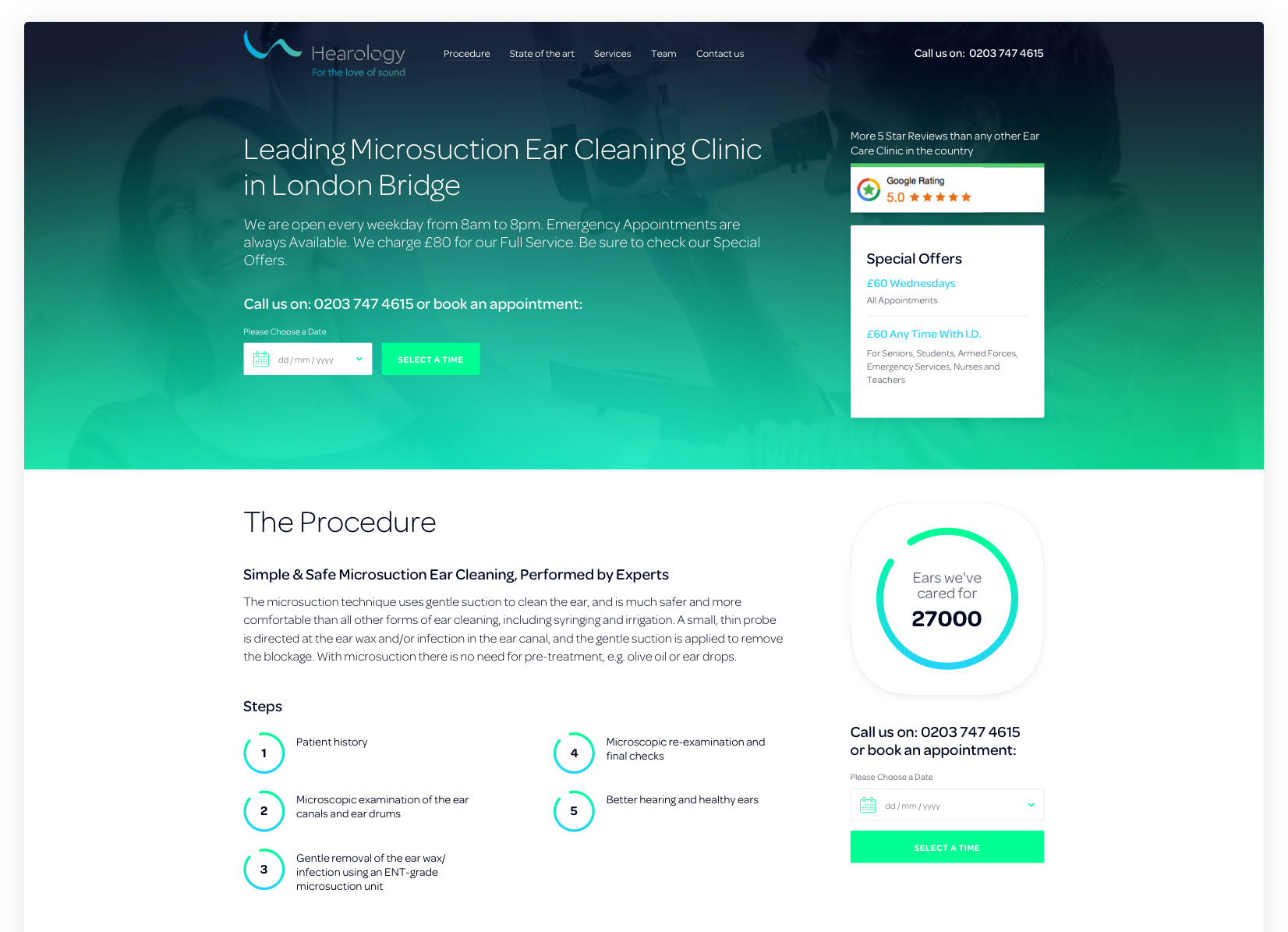
- We get to work. We take into account that the page must be able to adapt to the customer’s other services. We use the cluster approach. Thanks to the components, the developer can independently put together a new landing page that suits the customer’s needs.
- In some cases, we keep the position of the elements, as they work the way they are. We aim to reduce the length of the landing page, as the viewers of the old version do not scroll all the way down.
- Templates are handed over to the customer. The developer puts together the landing page. Our partners launch the A/B test.
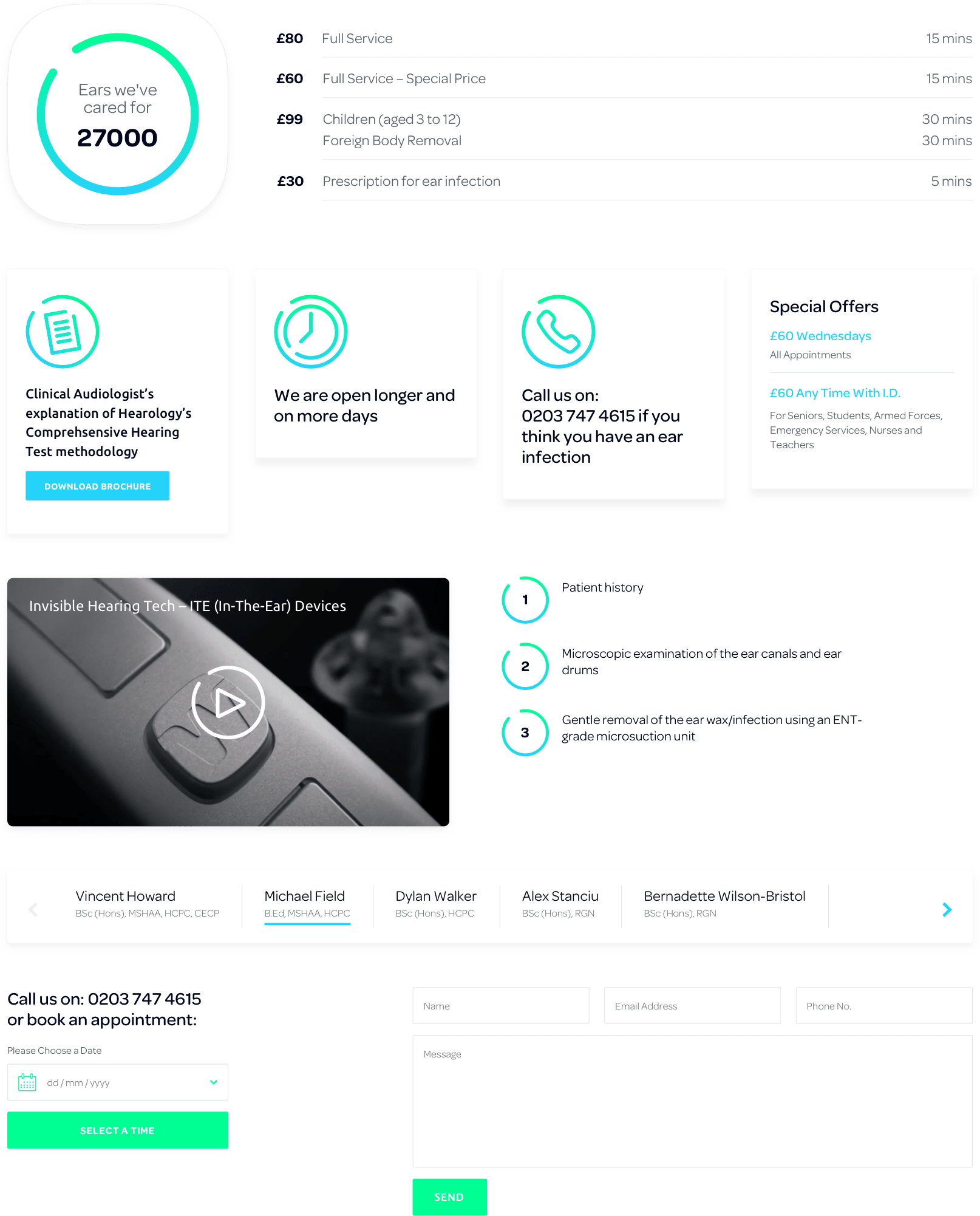
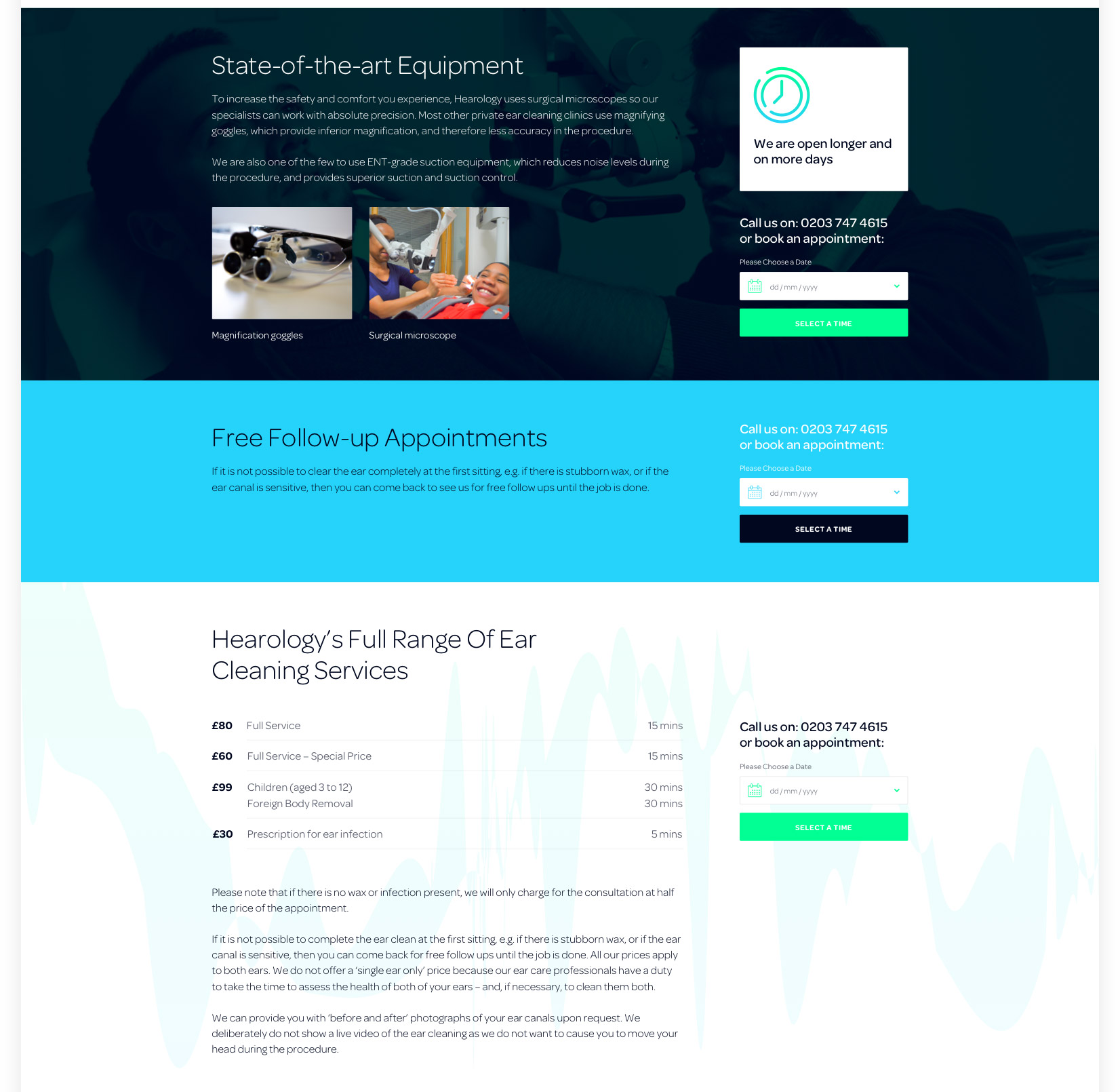
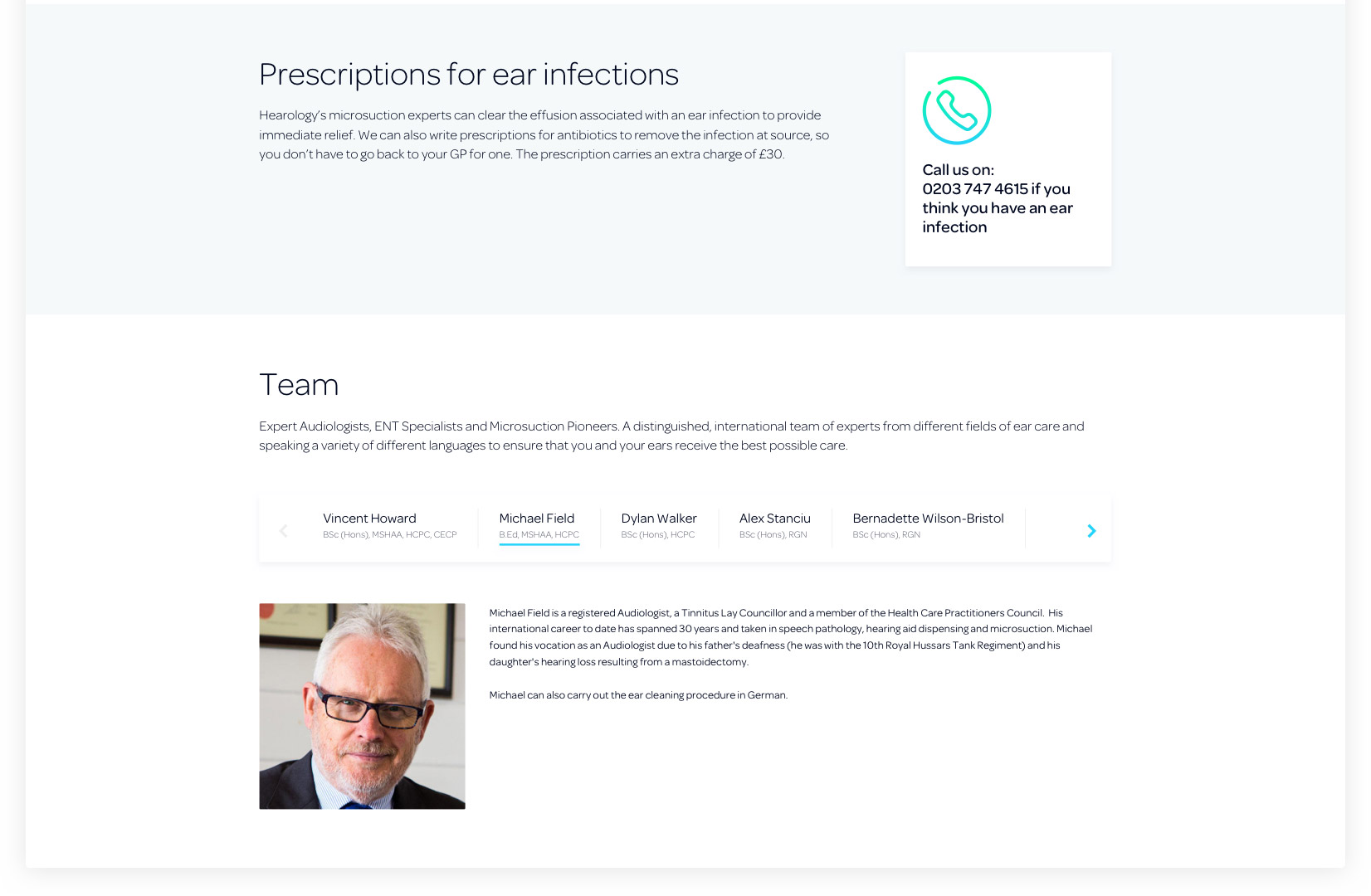
Multifunctional components
Thinking over elements that will be used for the customer’s other landing pages with other procedures.

Some details



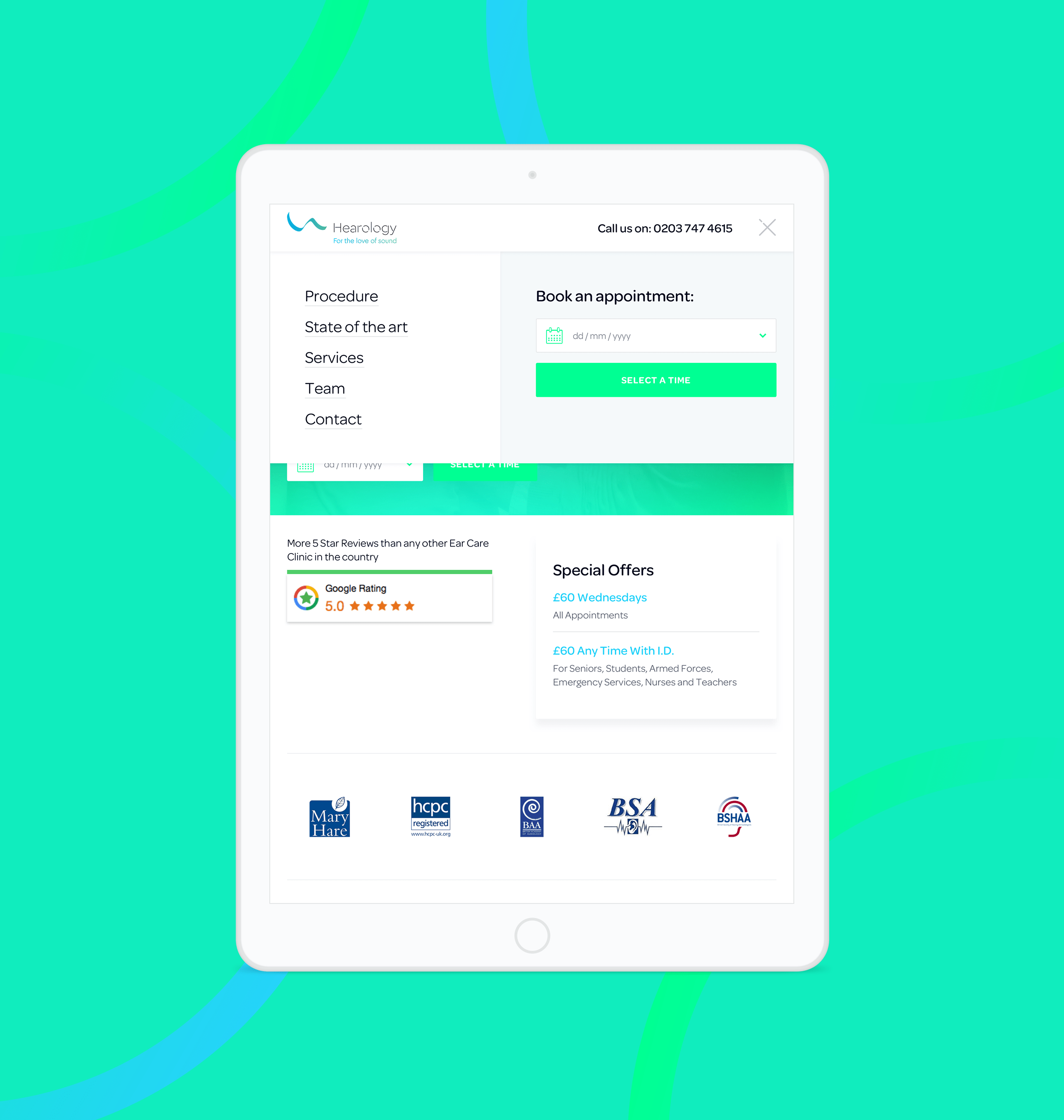
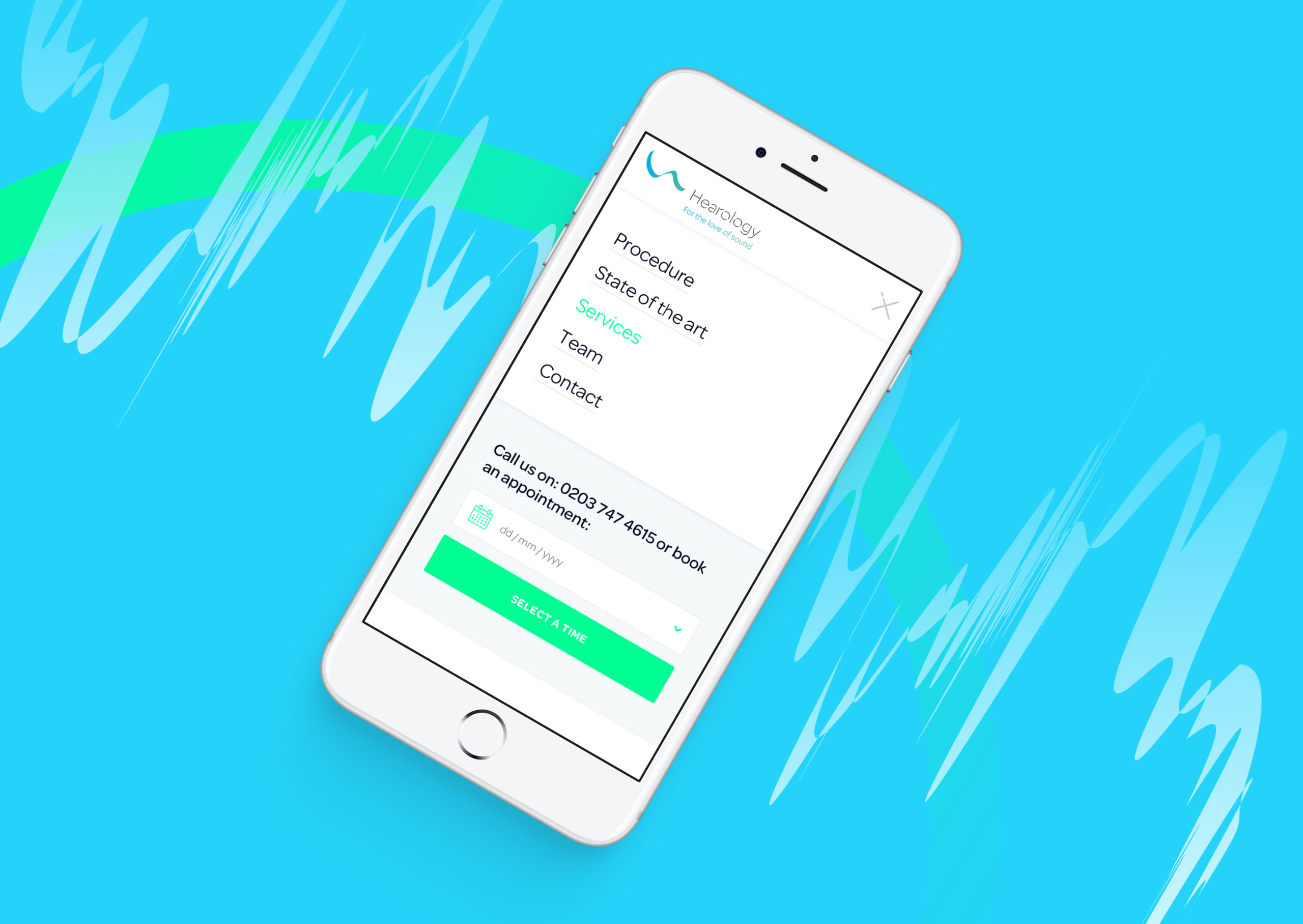
Also looks friendly on mobile devices